Для того что бы нарисовать карту глубины нам требуется:
редактор растровой графики (Adobe Photoshop, GIMP и т.п)
инструмент выделения контуров
инструмент работы со слоями
инструмент градиент
немного набить руку в использовании вышеуказанных инструментов.
1)Загружаем файл в редактор. В данном примере показано использование Adobe Photoshop, но аналогичные действия можно выполнять и в другой программе.

2)Сначала выделяем все изображение целиком(Ctrl+A). Затем нажимаем скопировать(Ctrl+C). Потом нажимаем вставить(Ctrl+V). Теперь у нас в окне слои два одинаковых слоя.

Кликаем правой кнопкой на нижнем слое и жмем удалить слой.
Теперь у нас остался 1 слой. Эти операции делаются для того что бы избавиться от блокировки нижнего слоя.
Для построения карты глубины нужно разбить изображение несколько сегментов. Разбиваем по принципу: если два объекта имеют разную удаленность то их нужно выделить в отдельный слой. Например, на данной картинке можно выделить 6-9 сегментов. Задний фон — 1 слой, ваза - 2-ой слой, каждый лепесток в отдельный слой. В результате получается следующее:


Для того выделения объектов потребуется инструмент. Обычно для этой цели есть три инструмента: лассо, многоугольное лассо, магнитное лассо. Для выделения объектов можно использовать любой инструмент из вышеперечисленных.
3) Разбитие на сегменты происходит следующим образом: Сначала выделим объект который хотим поместить в отдельный слой, например отделим вазу с цветами от заднего фона.

Затем нажимаем копировать(Ctrl+C), удалить (del), вставить (Ctrl+V). Тем самым мы отделили вазу с цветами от фона.

Далее, таким же образом, выделяем остальные элементы изображения отдельные слои. В результате имеем изображение, разбитое на сегменты.
4)Преобразуем изображение в черно-белое. Изображение -> Режим -> Черно-белый.
5)Теперь каждый слой нужно залить однородным цветом. Цвет заливки каждого слоя будет зависеть от того насколько ближе или дальше должен находиться объект. Например, передний лепесток находится ближе к наблюдателю, чем ваза. А ваза в свою очередь ближе чем фон. Следовательно у передний лепесток должен быть ярче, ближе к белому. У вазы потемнее, примерно светло серый, фон - близко к черному и т.д.
Заливку каждого слоя можно сделать разными способами. Например:
1.Выбираем слой, жмем Изображение -> Регулировки -> Яркость контрастность. Контрастность устанавливаем на минимум(-100), а значение яркости устанавливаем в зависимости от цвета который хотим получить. +100 светлый(белый), -100 темный(черный).
2.Выбираем слой, выбираем инструмент волшебная палочка, кликаем на область, которая не входит в данный слой, тем самым выделяем все кроме объекта, лежащего в этом слое. Жмем Инвертировать выделение(Shift+Ctrl+I). Затем нажимаем заливка(Shift+F5) и в диалоге выбираем цвет которым хотим залить данный регион.
В результате должна получиться примерно такая картинка:

Чем ближе объект находиться тем более светлым цветом была выполнена заливка.
6) Фон на данном снимке является поверхностью, которая в пространстве распределена неравномерно, области фона находятся на различных расстояниях от наблюдателя, нижняя облать — ближе, верзняя — дальше. Поэотму для лучшего результата сделаем градиент фона. Выбираем объект фон. Щелкаем на инструмент градиент и делаем градиент сверху вниз:

7) И, наконец, делаем сведение слоев и размытие:
1.Для сведения необходимо выполнить: Слой -> Выполнить сведение.
2.Для размытия - Фильтр Размытие -> Размытие гаусса.

8) Карта глубины готова.

Теперь можно исходное изображение и созданную карту глубины загрузить в программу StereoTracer и сгенерировать серию ракурсов.
Полученную после генерации сериюможно использовать в 3DMAsterKit для создания растрового 3D илзображения.
Полученная стереопара (первый и последний кадры серии)

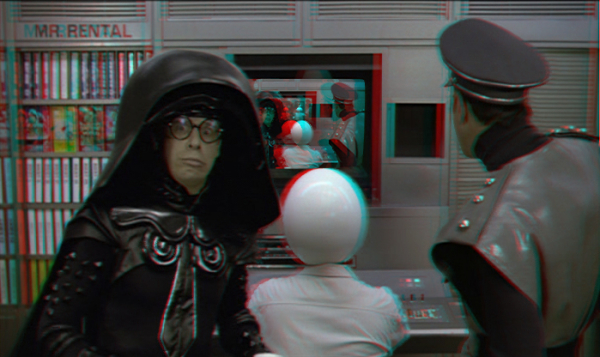
Анаглифная картинка:

Анимированный GIF, экспорт из 3DMasterKit.